Webapic utilise les technos Strapi et Gatsby. Quelles sont-elles ? Des alternatives existent-elles ? Pourquoi leur avoir préféré ces deux outils ?
Dans notre précédent article portant sur le web headless, on vous exposait ce qu’était le Headless CMS et ses prouesses en matière de performance, de diffusion omnicanale, de sécurité des données et de créativité. Ici, nous approfondissons le sujet en vous proposant 2 technologies complémentaires pour mettre en oeuvre un CMS Headless !
Le Headless CMS Strapi
Strapi est un CMS headless open-source sous licence MIT, utilisable gratuitement dans tout type de projets, incluant ceux qui sont commercialisables.

L’API de Strapi ainsi que son back-office, qui permettent respectivement de délivrer les données au front et de saisir les contenus entre autres, peuvent être hébergés sur votre propre serveur, ou grâce à un service tiers tel Netlify ou Amazon AWS.
L’un des avantages de cette architecture est qu’elle rend aisée la mise à l’échelle de l’utilisation de Strapi par votre front. En effet, il vous serait facile de procéder à une augmentation des ressources allouées à l’API de Strapi et/ou à son back-office et/ou à votre front si vous constatez une augmentation importante du trafic sur votre site Web.
Il en est bien entendu de même pour votre base de données : celle-ci peut être hébergée sur un serveur distinct de celui du front et/ou de Strapi. Ce dernier vous permet d’ailleurs de choisir parmi les bases SQL comme NoSQL, telles respectivement MySQL et MongoDB, choix que vous effectuerez au sein du panel assez varié de systèmes de gestion de contenus compatibles avec le headless CMS Strapi.
Notons enfin qu’héberger les contenus sur votre propre serveur vous en laisse juridiquement propriétaire, ce qui est un atout non-négligeable vis-à-vis d’autres technologies.

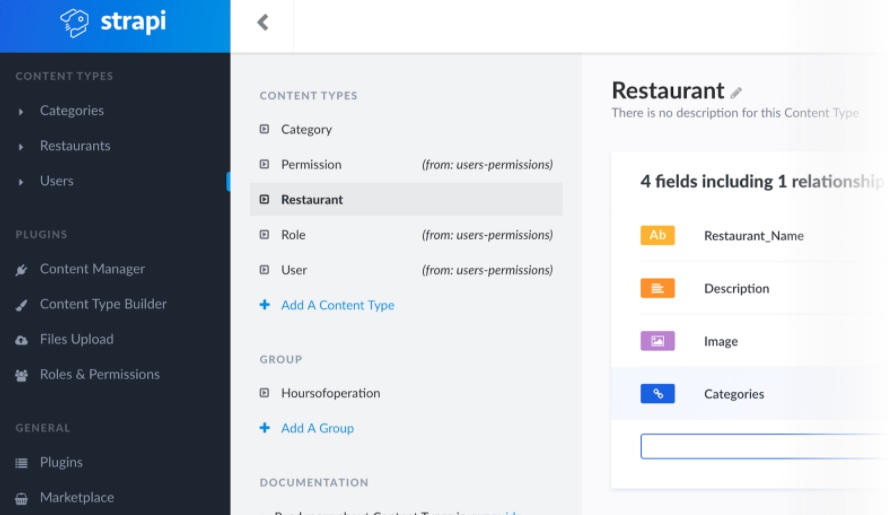
Le CMS headless Strapi est hautement personnalisable, tant au niveau de l’interface graphique du back-office que des possibilités qu’il offre.
Effectivement, il vous est possible d’installer des plug-ins gérant par exemple des systèmes de connexion à votre site, des systèmes de saisie et d’administration de contenus, etc.
De plus, la gestion par défaut des contenus vous permet de mettre en place des structures de contenus particulièrement flexibles : les modèles de données ainsi créés sont enrichis par la possibilité d’effectuer des associations entre objets, notamment.
Voici quelques indications supplémentaires quant à la popularité de Strapi 3 ainsi que des informations techniques :
- D’après le site Web de Strapi, IBM, la NASA et Walmart ont recours à cette technologie,
- Le déploiement de vos projets Strapi peut se faire rapidement, si vous utilisez des services d’hébergement tiers comme Netlify
- Strapi est développé en JavaScript et s’exécute grâce à Node.JS
- Node.JS >= 10
- NPM >= 6
En cas de questions, notamment techniques, vous pouvez les adresser sur StackOverflow avec le tag “Strapi”, mais aussi sur Slack, GitHub…
Le Framework Gatsby
Gatsby est un framework frontend open-source destiné à générer des sites Web statiques : c’est-à-dire des sites dont les contenus sont générés par le propriétaire, non pas par les utilisateurs.
Les sites commerciaux, et autres blogs sont des exemples de sites statiques, puisque leurs utilisateurs ne généreront pas de contenus. Gatsby est sous licence MIT, ce qui signifie qu’il est, à l’instar du headless CMS Strapi, utilisable pour tout type de projets, notamment commercialisables.

La rédaction des contenus en mode graphique, par exemple au sein d’un formulaire WYSIWYG qui serait disponible dans un back-office, ne se fait pas à l’aide de Gatsby, qui ne possède pas de back-office ;
En revanche, vous pouvez utiliser un CMS, notamment headless — comme Strapi — , y rédiger et structurer le contenu, puis l’interroger dans Gatsby pour en récupérer les données.
Ce framework frontend est indépendant de la technologie utilisée pour le back-office et le modèle de données : vous pouvez ainsi avoir recours à tout type de CMS, à des plateformes REST, etc. Le requêtage peut se faire en GraphQL ; Gatsby l’a même simplifié en proposant l’interface graphique GraphiQL.
Le framework Gatsby automatise de lui-même :
- la réduction des poids des images,
- le lazy-loading,
- le pré-téléchargement de certaines ressources,
- le code-splitting — ne servir au client que les codes HTML, CSS et JavaScript dont il a besoin pour la page qu’il a requêtée, etc.
Enfin, étant donné que Gatsby est basé sur React, les pages en cours de conception sont consultables sans devoir être rechargées manuellement par le développeur (“live-reload”).
Voici quelques indications supplémentaires quant à la popularité de Gatsby 2 ainsi que des informations techniques :
- D’après le site Web de Gatsby, PayPal, React et Nike ont recours à cette technologie
- Gatsby est développé en JavaScript et s’exécute grâce à Node.JS
- Node.JS >= 10
- NPM >= 6
En cas de questions, notamment techniques, vous pouvez les poser sur Stackoverflow avec le tag “gatsby”, sur GitHub mais également sur Discord.
Quelles alternatives à Strapi et Gatsby ?
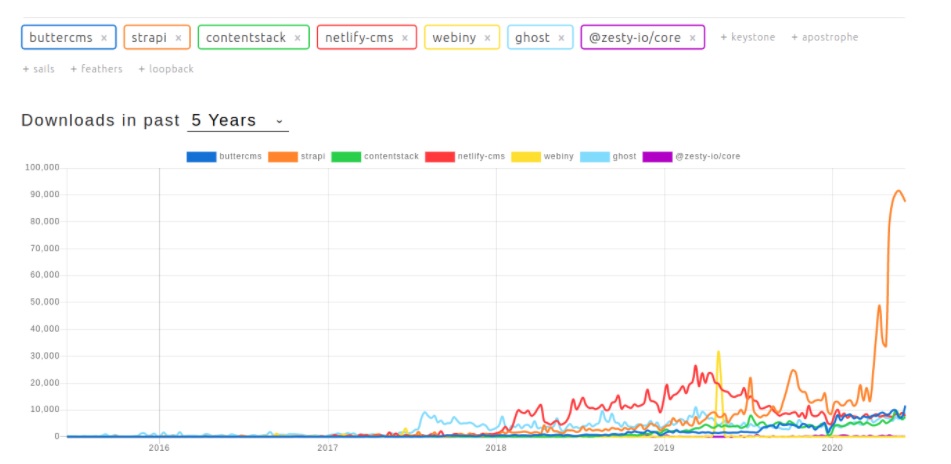
Plusieurs alternatives à Strapi existent (Susanna Varghese, LinkedIn, 2018) :
Contentstack
Quintype Technologies
ButterCMS
…
De même, voici quelques solutions équivalentes au framework Gatsby :
- Next.js,
- Hugo
- Jekyll
Chez Webapic, pourquoi a-t-on préféré Strapi et Gatsby ?
La façon dont fonctionnent Strapi et Gatsby ayant été présentée plus haut, nous listerons ci-dessous les avantages de ces technologies vis-à-vis de leurs principales alternatives.
Strapi, le CMS headless français incontournable !
Strapi est un CMS headless extrêmement téléchargé et présente l’avantage d’être open-source et orienté plug-ins, contrairement à ButterCMS et ContentStack par exemple. Cela facilite le développement.
De plus, Strapi peut être hébergé sur nos propres serveurs, ce qui le distingue de ces deux concurrents.
Ce CMS permet par ailleurs d’accéder aux données via REST mais aussi GraphQL, langage communément utilisé pour requêter les API distantes.
Strapi est par ailleurs développé par une société française, et possède la réputation de faire partie des meilleurs CMS headless au monde du fait notamment qu’il soit possible de définir des modèles de données en précisant les associations entre les objets, lesquels peuvent d’ailleurs comporter divers types de champs : texte, e-mail, url…
Enfin, Strapi s’exécute avec Node.JS, un environnement d’exécution JavaScript rapide puisque basé sur le moteur JavaScript V8 de Google Chrome.
Jouissant ainsi d’une rapidité non-négligeable et accrue par rapport aux autres CMS headless, en plus de pouvoir être aisément mis à l’échelle en cas de trafic important du fait qu’il puisse être hébergé via des services tiers comme AWS et même sur nos propres serveurs, Strapi nous a paru la meilleure solution CMS headless du marché à l’heure actuelle. En témoigne sa popularité auprès de la communauté des développeurs.

Gatsby, un Framework déjà populaire !
Gatsby, tout comme le CMS Strapi, est écrit en JavaScript et s’exécute dans un environnement Node.JS.
On retrouve ainsi l’avantage conséquent de la rapidité d’exécution constatée par l’internaute, en plus de l’homogénéité des environnements d’exécution puisqu’il n’y en a finalement qu’un : Note.JS.
Gatsby, contrairement à Hugo et à Jekyll, utilise des templates React ; il génère des PWA.
Le site créé avec Gatsby jouit donc des multiples avantages procurés par ces dernières ; lesquelles sont fréquemment considérées parmi les prestations vendues les plus demandées par les clients dans les années à venir.
Le requêtage des données peut, à l’instar de Strapi, s’effectuer avec GraphQL, ce qui n’est pas le cas de ses deux autres concurrents.
De plus, de nombreux plug-ins sont disponibles — on retrouve cette particularité chez Strapi. Gatsby, et il s’agit-là d’un autre point important à noter, dispose d’une documentation et d’une communauté de développeurs JavaScript bien fournies : cela représente un précieux atout jouant en sa faveur.
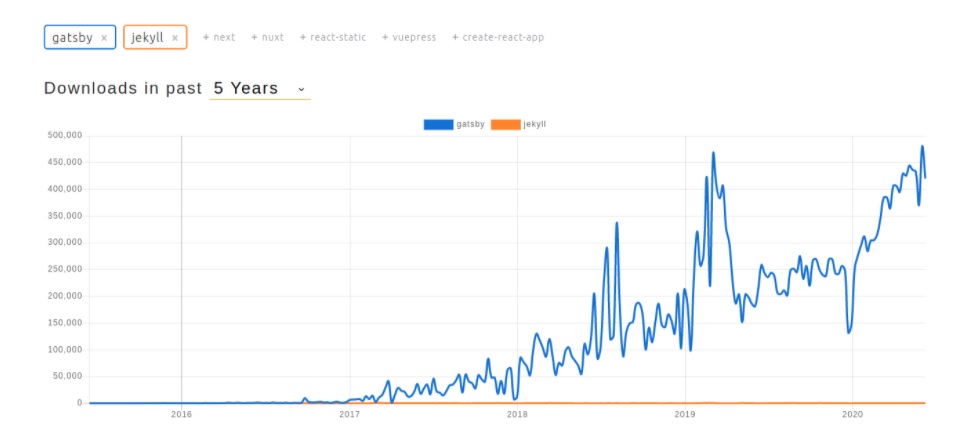
Enfin, la popularité du framework Gatsby vis-à-vis de Jekyll n’est plus à démontrer au sein de la communauté des développeurs, comme en témoigne l’Illustration ci-dessous.
Gatsby nous a semblé être le générateur de sites statiques le plus efficace du marché à cette heure-ci, et un excellent complément à Strapi avec lequel il partage d’ailleurs plusieurs caractéristiques.

Webapic est une agence web basée à Vannes (Morbihan – 56). Nous vous accompagnons dans vos projets digitaux (création de sites web e-commerce et vitrines, applications mobiles, pwa) et votre démarche de marketing digital (Référencement naturel (SEO), référencement payant (SEA), réseaux sociaux, emailing et bien d’autres leviers marketing).
Notre spécificité est le sur-mesure. Nous vous proposons des sites web, apps, applications répondant point par point à vos besoins, intégrés à votre système d’information et dotés d’une charte graphique conçue spécifiquement pour vous par nos webdesigners. Optez pour le sur-mesure !