Dans le domaine de la création graphique sur-mesure, une approche fondamentale consiste à placer l’utilisateur au cœur de la réflexion, en plaçant son expérience et ses besoins au centre du processus de conception, que ce soit pour élaborer des logos percutants, concevoir des sites web intuitifs, ou toute autre création graphique.
Plongeons ensemble dans cette démarche, en explorant comment elle guide la création graphique pour offrir des résultats aussi esthétiques qu’utiles.
Conception de l'identité graphique
L’identité graphique, aussi appelée identité visuelle, est un ensemble d’éléments visuels et de design qui représentent l’image d’une entreprise, d’une marque, d’une organisation ou d’un individu. Cette identité graphique vise à créer une cohérence visuelle et à communiquer des valeurs, des objectifs et une personnalité spécifiques de manière visuelle.

Voici quelques-uns des éléments clés qui composent généralement une identité graphique :
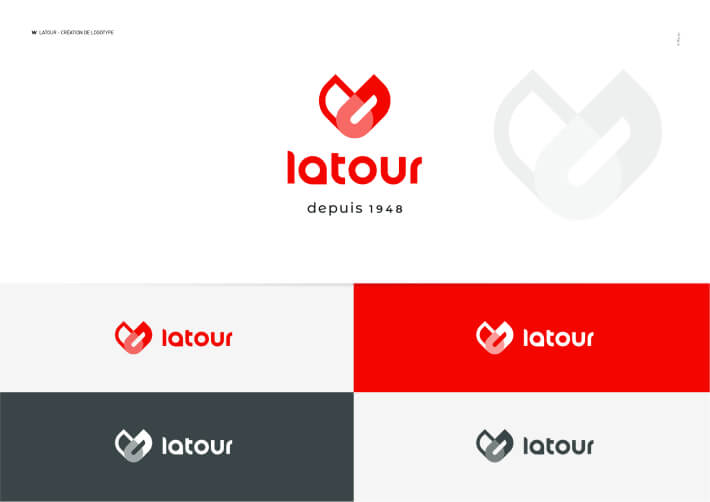
Logo
Le logo est l’élément central de l’identité graphique. Il s’agit d’un symbole, d’une icône ou d’un texte stylisé qui représente la marque. Le logo est souvent le premier élément visuel associé à une entreprise.
Couleurs
Les couleurs spécifiques choisies pour l’identité graphique jouent un rôle crucial dans la création d’une ambiance et d’une reconnaissance de marque. Ces couleurs sont utilisées de manière cohérente dans tous les supports visuels.
Typographie
Le choix de polices de caractères spécifiques contribue à l’aspect global de l’identité graphique. Il définit comment le texte est affiché sur les supports de communication.
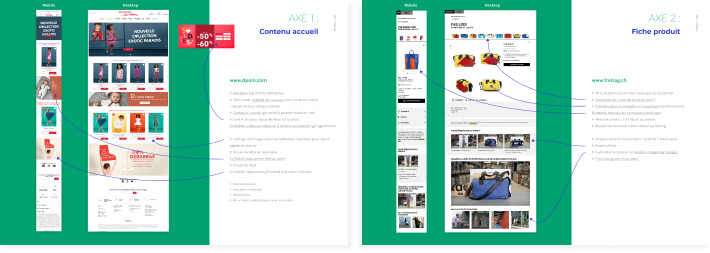
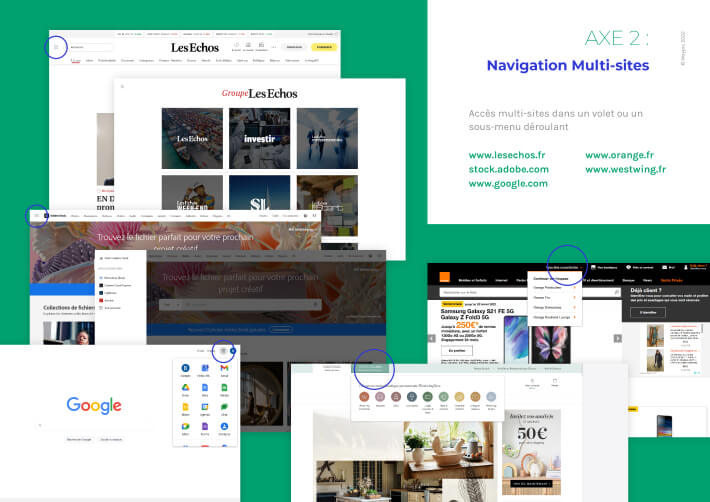
Analyse préliminaire avec le Benchmark

Le benckmark est une étude comparative consistant à évaluer les caractéristiques ou pratiques de sites web concurrents et références du secteur. Cette étape vise à identifier les bonnes pratiques, les opportunités d’amélioration, les forces et les faiblesses, ainsi que les tendances émergentes.

En tout premier lieu sont définis les axes d’études à analyser (ex: la navigation, la composition de la page d’accueil, la version mobile de la fiche produit).
Puis après sélection des cas clients pertinents, leurs sites web sont parcourus pour en recouper des comportements communs et y relever des fonctionnalités intéressantes.
Après livraison de ce travail, les pistes extraites sont utilisées comme support de discussion ou d’inspiration avec le client. Celui-ci décide ensuite de l’orientation à donner à l’expérience utilisateur en se basant sur sa connaissance de leurs habitudes.
La charte graphique : L'harmonie UX / UI
La création de la charte graphique est une étape essentielle pour définir l’aspect visuel du site et en garantir sa cohérence.
Il convient au préalable de comprendre les objectifs du site web, les attentes de son public cible, et l’image de marque à projeter (valeurs et personnalité).
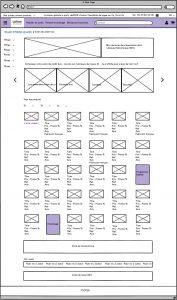
Cette première phase permet de dégager les contenus et fonctionnalités à proposer sur le média en ligne. Leur priorisation est transposée sur les écrans (templates) du futur média et au travers de l’arborescence et de la navigation qui mettent en scène ces contenus (Story-board).

S’ensuit une recherche d’inspirations graphiques alimentées par le travail de benchmark, qui donne vie à de nouvelles idées et concepts.
Puis, à l’aide d’une palette de couleurs déterminée, d’éléments graphiques originaux et d’un choix d’ambiance globale, la structure des différentes pages du site est maquettée.
De la page d’accueil, véritable vitrine et portail d’accès aux différentes ramifications du site, jusqu’aux templates de pages de contenus, de listings produits, de fiches produits, de pages d’actualités, d’étapes de tunnel d’achat,… chaque facette du site est étudiée pour l’intégrer dans un environnement unique.
C’est ainsi que la charte enveloppe l’internaute, l’immergeant dans l’univers de la marque tout au long de sa navigation.

Application Figma utilisée pour l’élaboration des prototypes de sites
La charte graphique a également pour vocation d’accompagner l’internaute dans son exploration et/ou son processus d’achat. Une approche UX permet ainsi de valoriser l’expérience utilisateur, dans le but de contribuer à sa fidélisation, à l’efficacité de l’outil et à la satisfaction client globale.